ماشین حساب با جاوا اسکریپت
ساخت یک ماشین حساب با جاوا اسکریپت یکی از پروژههای عالی برای یادگیری این زبان برنامهنویسی است. این پروژه به شما کمک میکند تا با اصول پایهای جاوا اسکریپت، HTML و CSS آشنا شوید و تواناییهای خود را در طراحی و پیادهسازی برنامههای وب تقویت کنید. ماشین حسابها میتوانند از سادهترین عملیات ریاضی گرفته تا توابع پیشرفته را انجام دهند و پیادهسازی آنها با استفاده از جاوا اسکریپت، تجربهای مفید برای برنامهنویسان مبتدی و متوسط است.

برای شروع، نیاز به یک ساختار HTML پایه برای طراحی رابط کاربری ماشین حساب دارید. این شامل دکمههای عددی، عملیات ریاضی و یک نمایشگر برای نمایش نتایج است. سپس با استفاده از CSS، میتوانید ظاهر ماشین حساب را بهبود بخشید و آن را به شکلی زیبا و کاربرپسند طراحی کنید. در نهایت، با نوشتن کد جاوا اسکریپت، عملکرد ماشین حساب را پیادهسازی خواهید کرد. این کد شامل عملیاتهای مختلفی مانند اضافه کردن، کم کردن، ضرب و تقسیم خواهد بود و همچنین باید قابلیت مدیریت ورودیها و نمایش نتایج را داشته باشد.

مجتمع فنی تهران، با ارائه دورههای تخصصی و جامع آموزش جاوا اسکریپت، آموزشهای عملی و کاربردی در این حوزه را به شما ارائه میدهد. در دورههای مجتمع فنی تهران، شما میتوانید با تکنیکهای پیشرفتهتر جاوا اسکریپت آشنا شوید و نحوه پیادهسازی پروژههای واقعی، از جمله ماشین حسابهای پیچیده، را یاد بگیرید. این دورهها توسط اساتید مجرب و با استفاده از بهروزترین متدهای آموزشی طراحی شدهاند تا شما را در مسیر یادگیری و ارتقاء مهارتهای برنامهنویسی یاری کنند.
ساخت ماشین حساب با جاوا اسکریپت میتواند شامل امکانات پیشرفتهتری نیز باشد، مانند مدیریت خطاها، محاسبات علمی و یا تبدیل واحدها. با افزودن این ویژگیها، میتوانید پروژه خود را بهبود داده و آن را به یک ابزار مفیدتر تبدیل کنید. همچنین، استفاده از تکنیکهای مانند برنامهنویسی شیءگرا و استفاده از کتابخانههای جاوا اسکریپت میتواند به بهینهسازی و توسعه عملکرد ماشین حساب کمک کند.
در نهایت، پروژههای مانند ماشین حساب با جاوا اسکریپت نه تنها به تقویت مهارتهای برنامهنویسی شما کمک میکنند، بلکه امکان پیادهسازی ایدههای خلاقانه را نیز فراهم میآورند. با یادگیری و تسلط بر اصول و تکنیکهای جاوا اسکریپت، میتوانید پروژههای پیچیدهتری را به راحتی پیادهسازی کرده و به یک توسعهدهنده حرفهای تبدیل شوید. برای یادگیری جامع و کاربردی جاوا اسکریپت، دورههای مجتمع فنی تهران گزینهای مناسب و مفید است.
آیا تابهحال فکر کردهاید که چگونه میتوان یک ماشین حساب ساده را با استفاده از کد نویسی ایجاد کرد؟ بله، با جاوا اسکریپت، با این زبان برنامهنویسی محبوب، میتوانید ماشین حساب شخصی خود را بسازید و از آن استفاده کنید. در این مطلب آموزشی از مجله مکتوب، ما شما را در سفری گامبهگام برای ساخت ماشین حساب با جاوا اسکریپت راهنمایی میکنیم. حتی اگر دانش قبلی کمی در مورد برنامهنویسی داشته باشید کلیه مراحل را با زبانی ساده برای شما تشریح خواهیم کرد.
جاوا اسکریپت چیست؟
جاوا اسکریپت نوعی زبان برنامهنویسی قدرتمند و در عین حال ساده بوده که به طور خاص برای تعامل با صفحات وب طراحیشده است. این زبان به طرز ماهرانهای با HTML و CSS ادغام میشود و به صفحات وب ایستا، پویایی و قابلیت تعامل میبخشد.
دوره جامع آموزش جاوا اسکریپت به صورت کاربردی
جاوا اسکریپت به شما امکان میدهد کارهای مختلفی مانند افزودن انیمیشنها، ایجاد فرمهای تعاملی و بله، حتی ساختن ماشینحسابهای کاربردی را انجام دهید. در ادامه پیشنیازهای آموزش ساخت ماشین حساب با جاوا اسکریپت را بررسی کرده و یک راست بعدا به سراغ بخش عملی مقاله خواهیم رفت.
برای شروع این پروژه هیجانانگیز، تنها به چند ابزار ساده نیاز دارید:
- یک ویرایشگر متن: هر ویرایشگر متن سادهای مانند Notepad یا Sublime Text برای نوشتن کد جاوا اسکریپت شما مناسب است.
- یک مرورگر وب: هر مرورگر وب مدرن مانند Google Chrome، Mozilla Firefox یا Microsoft Edge برای اجرای کد شما و مشاهده نتیجه نهایی کار خواهد کرد.
- اشتیاق به یادگیری: مهمترین ابزار، اشتیاق شما به یادگیری و کاوش در دنیای برنامهنویسی است. با داشتن ذهن کنجکاو و تمایل به یادگیری، ساخت ماشین حساب با جاوا اسکریپت برای شما به یک تجربه لذتبخش تبدیل خواهد شد.

قطعه کد HTML ساخت ماشین حساب با جاوا اسکریپت
کد HTML ارائه شده زیر ساختار یک ماشین حساب ساده را با استفاده از عناصر HTML مانند div و کلاسهای CSS برای چیدمان و سبکدهی به المانها، تعریف میکند.
این کد از آموزش ساخت ماشین حساب با جاوا اسکریپت را باید در فایلی با نام فرضی index.html ذخیره کرد. در ادامه به بررسی جزئیات این کد میپردازیم:
- : این عنصر ریشه ماشین حساب را تشکیل میدهد و تمام بخشهای دیگر را در بر میگیرد.
- : این عنصر دکمههای عملگرهای اصلی (+، -، ×، ÷) را شامل میشود.
- : این عنصر شامل دکمههای اعداد (0 تا 9) و دکمه . (نقطه) است.
- : این عنصر دکمه = را شامل میشود که برای نمایش نتیجه نهایی محاسبه استفاده میشود.
- : این عنصر برای نمایش اعداد و نتایج محاسبات در نظر گرفته شده است.
- : این عنصر شامل دکمههای مختلف ماشین حساب، از جمله اعداد، عملگرها و دکمه C (پاک کردن) است.
- هر دکمه عدد با
جداگانه و محتوای عدد مربوطه (7، 8، 9 و غیره) نشان داده میشود.
- این دکمهها با رویدادهای جاوا اسکریپت مرتبط خواهند بود تا عدد را به صفحهنمایش (input) اضافه کنند.
- هر عملگر اصلی (+، -، ×، ÷) با
جداگانه و محتوای علامت عملگر مربوطه نشان داده میشود.
- این دکمهها نیز با رویدادهای جاوا اسکریپت مرتبط خواهند بود تا عملگر انتخاب شده را ذخیره کنند.
- دکمه C با
جداگانه و محتوای C نشان داده میشود.
- این دکمه با رویداد جاوا اسکریپت مرتبط خواهد بود تا محتویات صفحهنمایش (ورودی کاربر) را پاک کند.
- دکمه = با
جداگانه و محتوای علامت = نشان داده میشود.
- این دکمه به با رویداد جاوا اسکریپت مرتبط خواهد بود تا محاسبه نهایی را با استفاده از اعداد و عملگرهای ذخیره شده انجام دهد و نتیجه را در صفحهنمایش (input) نمایش دهد.
نکات:
این کد HTML فقط ساختار پایه را نشان میدهد و برای عملکرد کامل ماشین حساب به کد جاوا اسکریپت ساخت ماشین حساب برای مدیریت رویدادهای کلیک دکمه، انجام محاسبات و بهروزرسانی صفحهنمایش نیاز دارد.
پیشنهاد مطالعه:
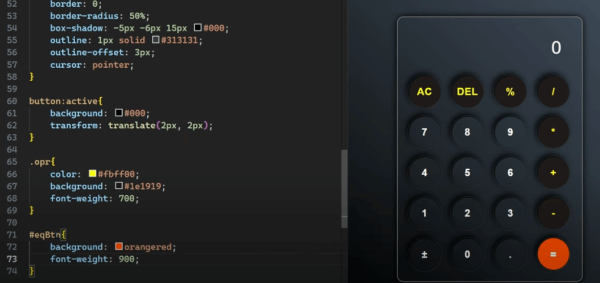
کد CSS ساخت ماشین حساب با جاوا اسکریپت
در این بخش از آموزش ساخت ماشین حساب با جاوا اسکریپ به سراغ استایل دهی آن میرویم. کد زیر بخش ظاهری (CSS) یک ماشین حساب ساختهشده با جاوا اسکریپت را تعریف میکند.
body {
width: 500px;
margin: 4% auto;
font-family: ‘Source Sans Pro’, sans-serif;
letter-spacing: 5px;
font-size: 1.8rem;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.calculator {
padding: 20px;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-radius: 1px;
}
.input {
border: 1px solid #ddd;
border-radius: 1px;
height: 60px;
padding-right: 15px;
padding-top: 10px;
text-align: right;
margin-right: 6px;
font-size: 2.5rem;
overflow-x: auto;
transition: all .2s ease-in-out;
}
.input:hover {
border: 1px solid #bbb;
-webkit-box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
}
.buttons {}
.operators {}
.operators div {
display: inline-block;
border: 1px solid #bbb;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 20px 4px 10px 0;
cursor: pointer;
background-color: #ddd;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.operators div:hover {
background-color: #ddd;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #aaa;
}
.operators div:active {
font-weight: bold;
}
.leftPanel {
display: inline-block;
}
.numbers div {
display: inline-block;
border: 1px solid #ddd;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 10px 4px 10px 0;
cursor: pointer;
background-color: #f9f9f9;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.numbers div:hover {
background-color: #f1f1f1;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #bbb;
}
.numbers div:active {
font-weight: bold;
}
div.equal {
display: inline-block;
border: 1px solid #3079ED;
border-radius: 1px;
width: 17%;
text-align: center;
padding: 127px 10px;
margin: 10px 6px 10px 0;
vertical-align: top;
cursor: pointer;
color: #FFF;
background-color: #4d90fe;
transition: all .2s ease-in-out;
}
div.equal:hover {
background-color: #307CF9;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #1857BB;
}
div.equal:active {
font-weight: bold;
- تنظیمات کلی و شکل ظاهری ماشین حساب:
- بدنه (body) ماشین حساب دارای عرض ۵۰۰ پیکسل است و با کمی فاصله از کنارههای صفحه قرار میگیرد.
- فونت متن ماشین حساب، Source Sans Pro یا یک فونت sans-serif مشابه با فاصله حرفی ۵ پیکسل و اندازه ۱.۸ رم انتخاب شده است.
- همچنین طبق کد، امکان انتخاب متن با موس غیرفعال شده است.
- خود ماشین حساب با یک حاشیه ۲۰ پیکسلی از لبههای داخلی خود فاصله دارد و سایهای ملایم برای جلوه دادن به عمق آن تعریف شده است.
- شکل ظاهری اجزای مختلف ماشین حساب:
کد، استایلهای جداگانهای را برای بخشهای مختلف ماشین حساب مانند صفحهی نمایش، دکمهها، عملگرها (علائم جمع و ضرب و غیره)، بخش اعداد و دکمهی مساوی تعریف کرده است.
دوره آموزش جامع طراحی سایت فرانت اند
- برای صفحهی نمایش (class: input) یک کادر با گوشههای گرد و ارتفاع ۶۰ پیکسل در نظر گرفته شده که خروجی محاسبات را نشان میدهد.
- دکمههای ماشین حساب (class: operators div و class: numbers div) همگی دارای شکل ظاهری مشابهی هستند که شامل یک کادر با گوشههای گرد، عرض ۸۰ پیکسل و حاشیههایی برای فاصله گرفتن از یکدیگر است. رنگ پسزمینه برای دکمههای مربوط به اعداد (#f9f9f9) کمی روشنتر از دکمههای عملگرها (#ddd) انتخاب شده است.
- دکمهی مساوی (div.equal) دارای رنگ آبی برجستهتری (#4d90fe) نسبت به سایر دکمهها است و کل ارتفاع باقیماندهی ماشین حساب را اشغال میکند تا به خوبی نمایان باشد.

قطعه کد جاوا اسکریپت ساخت ماشین حساب
قسمت نهایی در آموزش ساخت ماشین حساب با جاوا اسکریپت مربوط به کدهای جاوا اسکریپت است. کد زیر بخش جاوا اسکریپت ماشین حساب است که با گرفتن کلیک روی دکمهها و پردازش اعداد و علائم، محاسبات را انجام میدهد را نشان داده است:
“use strict”;
var input = document.getElementById(‘input’), // input/output button
number = document.querySelectorAll(‘.numbers div’), // number buttons
operator = document.querySelectorAll(‘.operators div’), // operator buttons
result = document.getElementById(‘result’), // equal button
clear = document.getElementById(‘clear’), // clear button
resultDisplayed = false; // flag to keep an eye on what output is displayed
// adding click handlers to number buttons
for (var i = 0; i
- تعریف متغیرها:
در ابتدای کد، تعدادی متغیر تعریف شدهاند که برای ذخیره کردن المانهای HTML ماشین حساب (مثل صفحهی نمایش، دکمهها و غیره) و همچنین نگهداشتن اطلاعات موقت در حین محاسبات استفاده میشوند.
- رویداد کلیک برای دکمههای عددی:
بخش بعدی از کد، رویداد کلیک را برای تمام دکمههای عددی تعریف میکند. زمانی که کاربر روی یک دکمهی عددی کلیک میکند، کد داخل این رویداد اجرا میشود
دوره آموزش جامع HTML و CSS
مراحل انجامشده در این قسمت به شرح زیر است:
- ابتدا مقدار فعلی نوشتهشده در صفحهی نمایش و آخرین کاراکتر آن در دو متغیر ذخیره میشود.
- سپس بررسی میشود که آیا در حال حاضر خروجی محاسبه قبلی نمایش داده شده است یا خیر (resultDisplayed).
- اگر نتیجهی محاسبه قبلی نمایش داده نشده باشد (یعنی در حال وارد کردن اعداد جدید هستیم)، عدد فشرده شده بهسادگی به نوشتهی فعلی صفحهی نمایش اضافه میشود.
- اگر نتیجهی محاسبهی قبلی نمایش داده شده باشد و آخرین کاراکتر وارد شده یک عملگر (+، -، ×، ÷) باشد، این به معنی آن است که کاربر میخواهد یک محاسبهی جدید را با همان عدد قبلی شروع کند. پس پرچم resultDisplayed به False تغییر داده شده و عدد جدید به صفحهی نمایش اضافه میشود.
- در صورتی که نتیجهی محاسبهی قبلی نمایش داده شده باشد و کاربر یک عدد جدید وارد کند، کل نوشتهی صفحهی نمایش پاک شده و عدد جدید به عنوان شروع یک محاسبهی جدید در نظر گرفته میشود.
- رویداد کلیک برای دکمههای عملگرها:
این بخش از کد ساخت ماشین حساب با جاوا اسکریپت مشابه بخش قبل است اما برای دکمههای عملگر (+، -، ×، ÷) تعریف شده است.
مراحل انجامشده در این قسمت به شرح زیر است:
- شبیه به بخش قبل، مقدار فعلی نوشتهشده در صفحهی نمایش و آخرین کاراکتر آن در دو متغیر ذخیره میشود.
- سپس بررسی میشود که آخرین کاراکتر وارد شده یک عملگر باشد یا خیر.
- اگر آخرین کاراکتر یک عملگر باشد، با عملگر جدید جایگزین میشود (برای مثال اگر روی دکمهی + دوبار کلیک شود، هیچ اتفاقی نمیافتد).
- اگر اولین کلید فشرده شده یک عملگر باشد، به کاربر اخطار داده میشود که ابتدا باید یک عدد وارد کند.
- در غیر این صورت، عملگر فشرده شده به نوشتهی فعلی صفحهی نمایش اضافه میشود
آیا شما به دنبال کسب اطلاعات بیشتر در مورد "ماشین حساب با جاوا اسکریپت" هستید؟ با کلیک بر روی تکنولوژی, کسب و کار ایرانی، آیا به دنبال موضوعات مشابهی هستید؟ برای کشف محتواهای بیشتر، از منوی جستجو استفاده کنید. همچنین، ممکن است در این دسته بندی، سریال ها، فیلم ها، کتاب ها و مقالات مفیدی نیز برای شما قرار داشته باشند. بنابراین، همین حالا برای کشف دنیای جذاب و گسترده ی محتواهای مرتبط با "ماشین حساب با جاوا اسکریپت"، کلیک کنید.